
Ever wondered how best to end your adaptive form? Summarising your AEM adaptive form is now as simple as drag and drop.
At Apto Solutions we provide a wealth of knowledge and experience to help you fulfill your potential of creating a great online data capture solution.
Following on in our series of blogs, we are going to talk about our summary component, what it is and why we made it.
So why did you make it?
Our forms users, especially those who use longer and complex forms want to review their data prior to submission. They don’t want to manually click through every page.
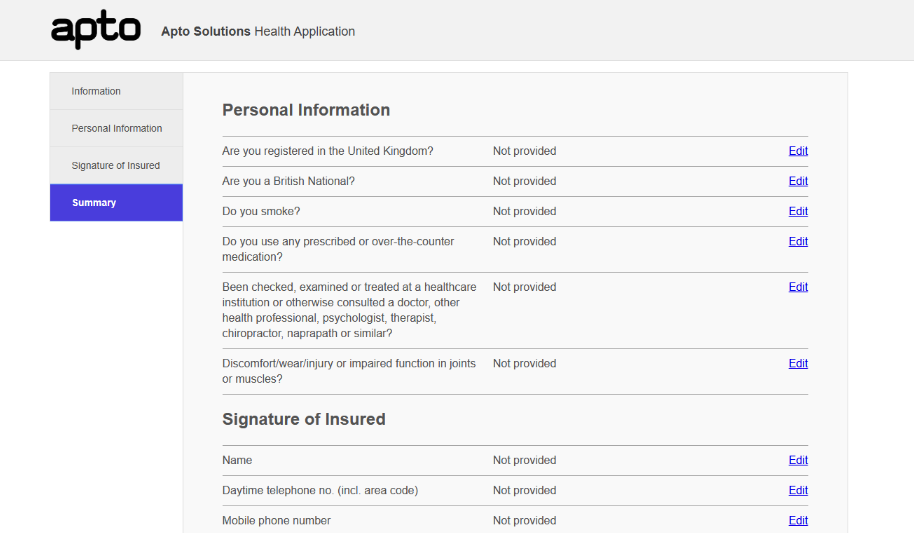
To meet this demand we’ve created the Summary Component to help users, you’ve guessed it, summarise their form.
The Summary component presents the form in a single consolidated view, where the user can view the questions, their answers and enables the ability to edit those answers if they so desire.

How to Summarise your form?
The summary component dynamically generates its content based on the other fields, sections and pages previously added to the form. It can automatically detect and display only the elements that were shown to the user.
When business rules are defined that conditionally make sections visible, this is automatically catered for. The summary component will only show those questions that were visible to the user and not the ones that were hidden.
Additionally, any existing forms component can be configured so that it can be ignored by the summary component. You may for example have some static text that you display to the user at the start of the form and you don’t want to duplicate that information at the end.
The Detail
At its core the summary component utilises the Adobe AEM GuideBridge functionality to iterate over the form elements found within the form. It then determines if or if not that element should be used within the summary, and then determines what type of element it is, in order to present its information in the correct format.
Multi select radio buttons or checkboxes are examples of this as they would appear differently to how a text field appears for example.
The following code snippets, found at our github repository detail, at a high level how the summary component works.
But how does it know when to run?
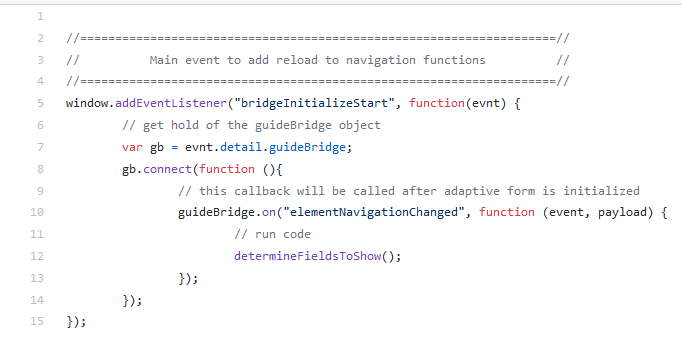
The following snippet details how the summary component uses the AEM GuideBridge API’s “elementNavigationChanged” event. This is to ensure that the summary page is regenerated every time a page has changed.

What does it do?
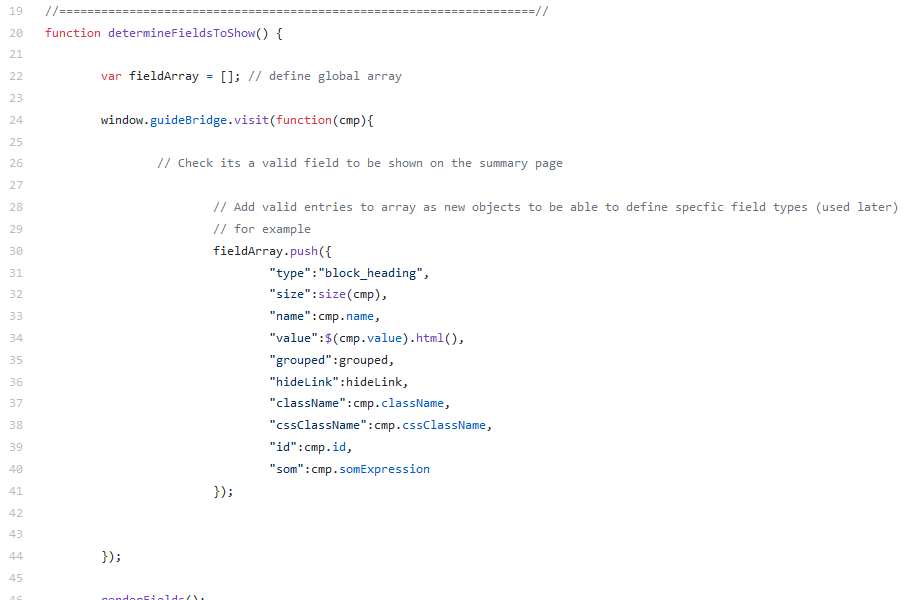
This snippet details how we parse the form model utilising the GuideBridge visit function. We then determine if the form element is valid to appear on the summary page and if so we save it .

But what then?
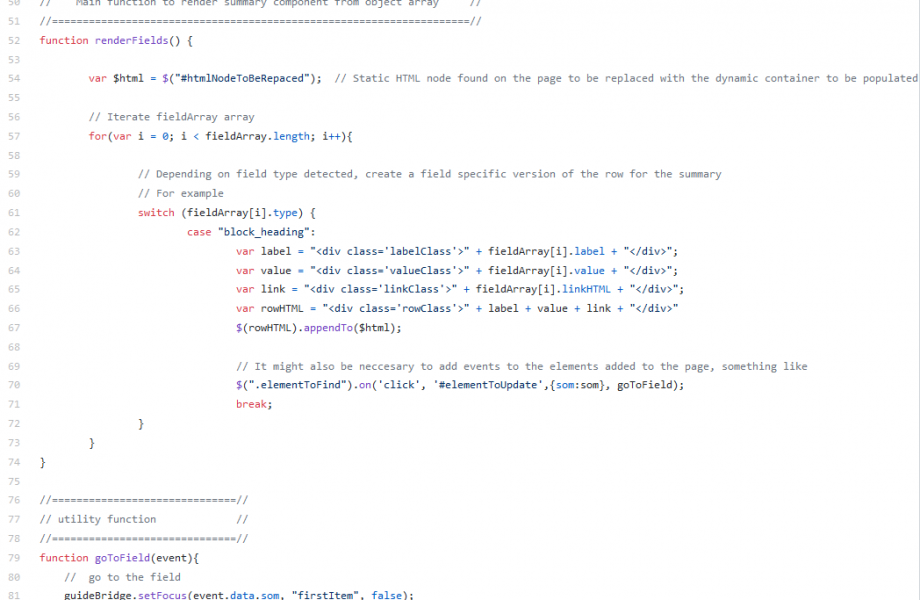
Then finally in this snippet we loop through our array of form elements. Then we generate HTML that is specific for that form element to build the summary page on the fly.

Checkout the full code snippet on GitHub: https://github.com/apto-solutions/AEM-examples/blob/master/code%20snippet.js
Demo the Summary in Action
Enough code already, I want to see it in action!
Checkout our first blog where we discuss the summary component with other form features. This is also where you can watch our associated video demonstrating how we summarise the form in action.
Coming up…
Next in our series of blogs, we are going to continue to dive into more detail on the issues raised in this series as well as reviewing how to make the most of the features of AEM forms.
Want to know more about how to better your AEM experiences, contact us
-

26 June 2025
SIEM Platform Management
-

26 June 2025
Using Your Data Effectively in Enterprise Security
-

26 June 2025
Data Discovery Process
See how we can build your digital capability,
call us on +44(0)845 226 3351 or send us an email…
