This article follows on from our previous blogs in this series, with more to come, so please check back soon.
In this blog, we will briefly mention Adobe AEM Adaptive Form’s out of the box translation capabilities, after that we’ll focus on the non-supported language aspect and how to achieve this with a small giveaway to help you achieve this.
AEM uses translation workflows to help you to translate your adaptive forms, it does this using machine translation or human translators. Generally, Human translation is best-suited for content where the quality expectations are high, whereas Machine translation is good choice for mass volumes of translation when time to publish is critical.
In this blog, we are going to focus on machine translations.
Translate an AEM form for a supported language
AEM has several supported languages which you can use to translate a form. At this time of writing this blog, the languages supported in AEM Forms 6.5 are:
- English (en)
- Spanish (es)
- French (fr)
- Italian (it)
- German (de)
- Japanese (ja)
- Portuguese-Brazilian (pt-br)
- Chinese (zh-cn)
- Chinese-Taiwan (zh-tw)
- Korean (ko-kr)
To set up form localisation, you can follow Adobe’s official documentation which clearly details the steps involved in translating an AEM form.
Translate an AEM form for a non-supported language
Equally, Adobe also provide documentation for adding non-supported languages. The following are the steps defined in their documentation:
1. Add a locale to the GuideLocalizationService service
Reference – Supporting new language localisation
2. Add XFA client library for a locale
3. Add adaptive form client library for a locale
4. Add locale support for the dictionary
5. Restart the server
Steps 1, 4 & 5 are unchanged from Adobe’s instructions, however we recommend the following updates to Steps 2 & 3.
Updated Step 2:
Follow the instructions for setting up the I18N.js, however in the js.txt file, the second path should instead be (for AEM Forms 6.5):
#base=.
/libs/fd/xfaforms/clientlibs/I18N/Namespace.js
I18N.js
/libs/fd/xfaforms/clientlibs/fd/xfaforms/I18N/LogMessages.jsUpdated Step 3:
After debugging missing dependencies at runtime, we also found that LogMessages.js was missing two fields: ‘totalLengthMessage’ and ‘minimumLengthMessage’.
...
function (guidelib) {
guidelib.i18n.strings = {
"FormModelUpdated" : "Esquema / plantilla de formulario para este Formulario de adaptación ha sido actualizado",
"SyncFormModel" : "para reajustar con nueva versión",
"ClickHere": "Haga clic aquí",
"FileCloseAccessText": "Pulse Enter para borrar el archivo ",
"totalLengthMessage": "Mensaje de longitud total",
"minimumLengthMessage": "Mensaje de longitud mínima"
};
};
...Once you complete steps 1 through 5 the new language can be supported.
To display the translated adaptive form in the language you need, just run an Adaptive form through the machine translation workflow with the new language selected.
The steps for this can found in the adobe documentation referenced in the ‘Translate an AEM form for a supported language’ section of this article.
Demonstrating localisation functionality of a translated adaptive form in AEM
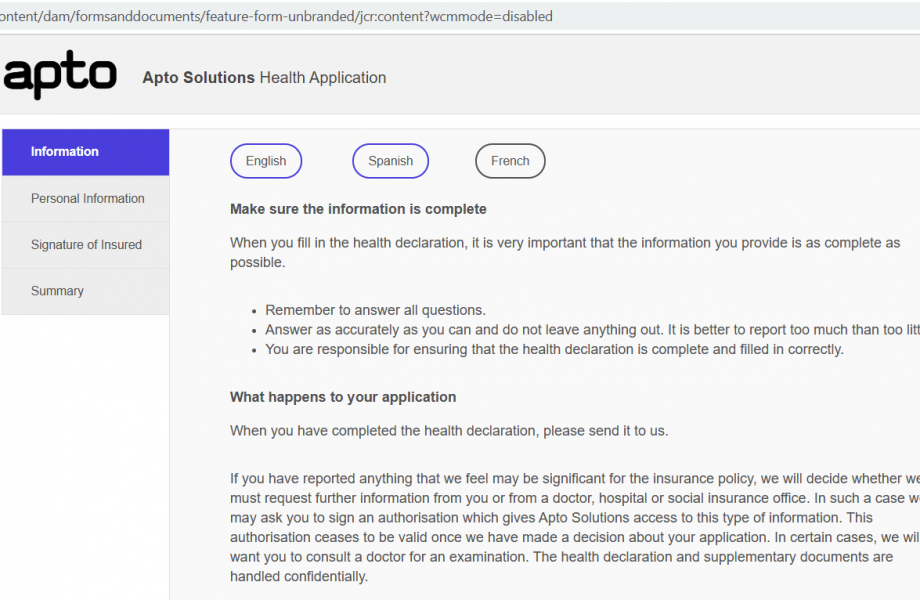
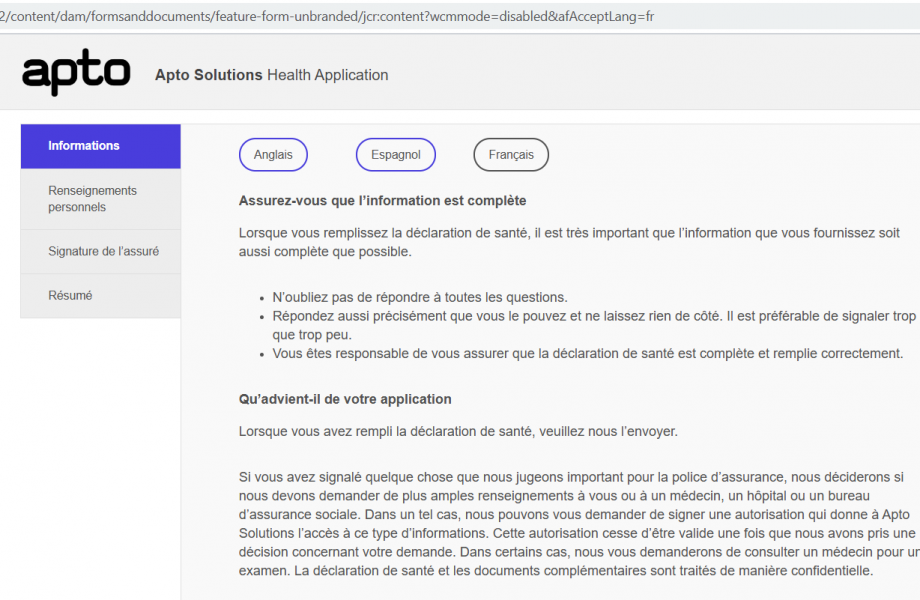
Provided the machine translation was successful, you should now be able to view your form in a localised view in your browser, if your URL follows the pattern:
http://[server]:[port]/[contextPath]/[formFolder]/[formName].html?wcmmode=disabled&afAcceptLang=fr
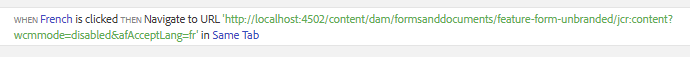
The important parameter in this context being the afAcceptLang parameter because this accepts the recognised language code, in our example it uses fr for french.
We’ve created a simple adaptive form with buttons to display the added functionality, these are configured in rule editor. On click they navigate to the requested locale in the same window.

As you can see from the following example, all the text buttons and sections have been translated into French.
To see an example translation in action checkout our YouTube channel where our AEM Adaptive Forms – Whats that all about? video demonstrates a translated adaptive form in action.
Downloads
Furthermore, if you are struggling to get the translation service working or equally you would rather just download a working example, we have created and attached a downloadable AEM package. The package contains a sample adaptive form with the CRX configurations for non-supported Polish translation, as a result, the only steps required are to add ‘pl’ into ‘Guide Localisation Service.name’ configuration step in ConfigMgr and to run the translation workflow on the adaptive form in Polish.
Coming up…
More in this series of blogs are coming soon.
Want to know more how to better your AEM experiences contact us
-

26 June 2025
SIEM Platform Management
-

26 June 2025
Using Your Data Effectively in Enterprise Security
-

26 June 2025
Data Discovery Process
See how we can build your digital capability,
call us on +44(0)845 226 3351 or send us an email…